PyQt label
The QLabel control class in PyQt is a versatile tool designed to display text, images, and provide interaction via signals (events). This article outlines the main functions and provides examples of how to implement them in PyQt applications.
Main Functions of QLabel
- setAlignment(): Adjusts the alignment of the displayed text.
- setIndent(): Defines the indentation for the text.
- text(): Retrieves the displayed text.
- setText(): Modifies the displayed text.
- selectedText(): Fetches any selected text from the label.
- setBuddy(): Forms associations with other Qt controls.
- setWordWrap(): Determines if line wrapping is enabled.
QLabel Signals (Events)
- linkHovered: Activated when the mouse hovers over a link in the label.
- linkActivated: Triggered by a mouse click on a link within the label.
Usage and Display
A QLabel can display both text and images. Furthermore, Qt controls, including QLabel, have the capability to recognize and apply HTML syntax. This means you can integrate HTML code to refine the display effects.

Book: Create Desktop Apps with Python PyQt5.
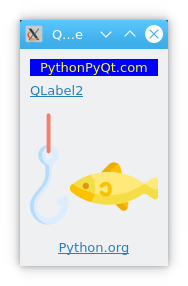
Implementation Example: QLabel
Below is a demonstration showcasing the use of QLabel. In this example, the QLabel displays plain text, hyperlinks, colored text, and even images:
import sys
from PyQt5.QtWidgets import QVBoxLayout, QMainWindow, QApplication, QLabel, QWidget
from PyQt5.QtGui import QPixmap, QPalette
from PyQt5.QtCore import Qt
class QLabelDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
label1 = QLabel(self)
label2 = QLabel(self)
label3 = QLabel(self)
label4 = QLabel(self)
label1.setText("<font color=yellow>PythonPyQt.com</font>")
label1.setAutoFillBackground(True)
palette = QPalette()
palette.setColor(QPalette.Window,Qt.blue)
label1.setPalette(palette)
label1.setAlignment(Qt.AlignCenter)
label2.setText("<a href='#'>QLabel2</a>")
label3.setAlignment(Qt.AlignCenter)
label3.setToolTip('Hint')
label3.setPixmap(QPixmap("python.png"))
label4.setOpenExternalLinks(True)
label4.setText("<a href='https://python.org'>Python.org</a>")
label4.setAlignment(Qt.AlignCenter)
label4.setToolTip('Python.org')
vbox = QVBoxLayout()
vbox.addWidget(label1)
vbox.addWidget(label2)
vbox.addWidget(label3)
vbox.addWidget(label4)
label2.linkHovered.connect(self.linkHovered)
label4.linkActivated.connect(self.linkClicked)
self.setLayout(vbox)
self.setWindowTitle('QLabel Demo')
def linkHovered(self):
print('Mouse hovered over the link')
def linkClicked(self):
print('Link was clicked')
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QLabelDemo()
main.show()
sys.exit(app.exec_())
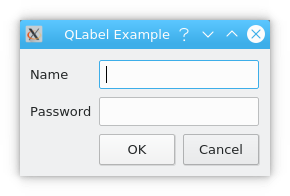
QLabel’s Buddy Control Feature
QLabel can be paired with other controls, facilitating seamless keyboard navigation. For instance, pressing alt + N focuses on the nameEdit, while alt + P focuses on the password field. The subsequent example demonstrates QLabel being paired with buttons:

from PyQt5.QtWidgets import *
import sys
class QLabelBuddy(QDialog):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QLabel Buddy Demo')
self.setFixedWidth(250)
nameLabel = QLabel('&Name',self)
nameLineEdit = QLineEdit(self)
nameLabel.setBuddy(nameLineEdit)
passwordLabel = QLabel('&Password',self)
passwordLineEdit = QLineEdit(self)
passwordLabel.setBuddy(passwordLineEdit)
btnOK = QPushButton('&OK')
btnCancel = QPushButton('&Cancel')
mainLayout = QGridLayout(self)
mainLayout.addWidget(nameLabel,0,0)
mainLayout.addWidget(nameLineEdit,0,1,1,2)
mainLayout.addWidget(passwordLabel,1,0)
mainLayout.addWidget(passwordLineEdit,1,1,1,2)
mainLayout.addWidget(btnOK,2,1)
mainLayout.addWidget(btnCancel,2,2)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QLabelBuddy()
main.show()
sys.exit(app.exec_())