PyQt Box layout
PyQt Box layout provides developers a robust method to position GUI components within applications. With the power of QHBoxLayout and QVBoxLayout, controls can be aligned horizontally and vertically. In this guide, we’ll explore how to effectively harness these layout classes.
If you have ever wondered how to position multiple buttons or controls in specific sections of a GUI, such as the lower right corner, you’re in the right place. Here, we’ll discuss the technique involving the combination of horizontal and vertical boxes. This combination, complemented with stretch factors, achieves the desired positioning of GUI elements.
Book: Create Desktop Apps with Python PyQt5
Mastering QBoxLayout: A Practical Example
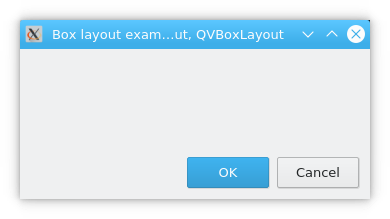
In the illustrated example, we create an application layout with a QHBoxLayout (horizontal box layout) and a QVBoxLayout (vertical box layout). These layouts are then utilized to position two buttons, “OK” and “Cancel”.

import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QPushButton, QVBoxLayout, QHBoxLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
okButton = QPushButton('OK')
cancelButton = QPushButton('Cancel')
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 350, 150)
self.setWindowTitle('Utilizing PyQt Box Layouts: QHBoxLayout and QVBoxLayout')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
Diving into the Code:
The essence of this example lies in the positioning of two buttons at the window’s lower right. Even when the window is resized, their positioning remains consistent, all thanks to the magic of HBoxLayout and VBoxLayout.
okButton = QPushButton('OK')
cancelButton = QPushButton('Cancel')
The above lines demonstrate the creation of two simple buttons.
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
Here, we set up a horizontal box layout. The stretch factor, designated by addStretch, combined with addWidget helps position the two buttons. The stretch factor pushes the buttons, ensuring they align to the right of the application window.
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
To nail the desired layout, the horizontal layout is nested within a vertical layout. The stretch factor in the vertical box ensures the horizontal box (with its contents) stays anchored to the bottom.
self.setLayout(vbox)
Lastly, the main layout of the application window is defined. This is where the combination of horizontal and vertical layouts shines, providing the flexibility and precision developers need.